

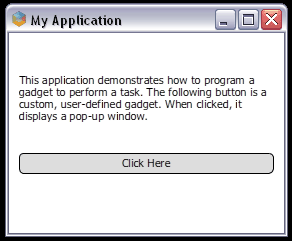
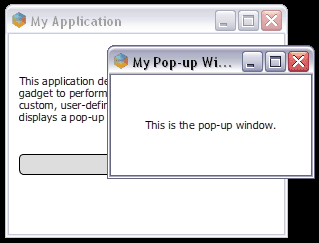
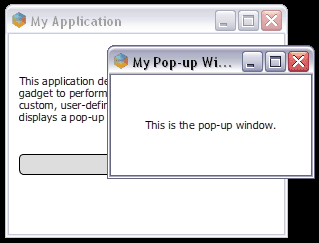
Um anzufangen, nehmen wir ein relativ einfaches Szenario. Wir nehmen an, wir möchten eine Anwendung erstellen, die einen Popup Dialog öffnet, wenn ein Gadget angeklickt wird, wie in folgenden Bildern gezeigt.
Tabelle 4.1. Anzeigen eines Popup Dialogfensters durch die Verwendung eines Scripts
 |
 |
|
Anwendungsfenster |
Anwendungsfenster mit Pop-up Fenster |
Diese Art von Funktionalitaet programmieren:
Erstellen des Inhalts: Eine .box Datei, die das Anwendungsfenster beschreibt (welche das eigene "Click Here" Gadget enthält) und eine zweite .box Datei, die das Popup Fenster beschreibt.
Erstellen einer JavaScript Datei, mit Funktionen, die dem benutzerdefinierten Gadget die Fähigkeit geben das Popup Fenster zu öffnen.
Die JavaScript Datei mit dem benutzerdefinierten Gadget verbinden.
Verwenden von Event Handling um die betreffende JavaScript Funktion aufzurufen, wenn das Gadget geklickt wird.
Der folgende Code demonstriert, wie es funktioniert.
Der Code unten beschreibt das Anwendungsfenster. Es befindet sich in seiner eigenen .box Datei.
<?xml version="1.0" encoding="utf-8" ?>
<?import href="box://ocpToolkit/content/inputPack/inputGadgets.box"?>
<?import href="box://ocpToolkit/content/core/coreGadgets.box"?>
<?import href="box://ocpToolkit/theme/default/toolkit.box"?>
<window xmlns="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd"
xmlns:on="http://www.aol.com/boxely/reaction.xsd"
s:fill="white"
title="My Application"
s:height="200"
s:width="275" >
<library xmlns="http://www.aol.com/boxely/resource.xsd"
xmlns:box="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd"
xmlns:on="http://www.aol.com/boxely/reaction.xsd" >
<gadget id="myGadget" >
<parts>
<box:text id="buttonLabel" value="Click Here" />
</parts>
</gadget>
<style tag="myGadget" stroke="black" strokeWidth="1" strokeCornerRadius="4"
fill="#dddddd" fillCornerRadius="4" padding="1 4 2 4" margin="10"
vAlign="center" hAlign="center">
<part name="buttonLabel" textColor="black"/>
</style>
</library>
<vbox>
<multilineLabel value="This application demonstrates how to program a
gadget to perform a task. The following button is a custom, user-defined
gadget. When clicked, it displays a pop-up window."
s:margin="40 10 10 10" />
<box s:height="10" />
<myGadget/>
</vbox>
</window>
Dieser Code repräsentiert das Popupfenster. Es befindet sich in seiner eigenen .box Datei.
<?xml version="1.0" encoding="utf-8" ?>
<?import href="box://ocpToolkit/content/inputPack/inputGadgets.box"?>
<?import href="box://ocpToolkit/content/core/coreGadgets.box"?>
<?import href="box://ocpToolkit/theme/default/toolkit.box"?>
<window xmlns="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd"
xmlns:on="http://www.aol.com/boxely/reaction.xsd"
s:fill="white"
s:minHeight="100"
s:maxHeight="100"
s:minWidth="200"
s:maxWidth="200"
title="My Pop-up Window">
<library xmlns="http://www.aol.com/boxely/resource.xsd"
xmlns:box="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd">
<gadget id="informationArea">
<parts>
<box:multilineLabel value="This is the pop-up window." />
</parts>
</gadget>
<style tag="informationArea" flex="1" hAlign="center" vAlign="center"/>
</library>
<informationArea id="dialog" dragMode="window"/>
</window>
Im Code oben, wenn das informationArea Gadget instantiiert wird, bemerken wir, dass das dragMode Attribut auf "window" gesetzt ist. Das Einfügen dieses Attributs und das gleichsetzen mit "window" bewirkt, dass das gesamte Fenster bewegt wird, wenn der Benutzter das Gadget verschieben möchte.
Sobald der Inhalt an seinem Platz ist, können wir JavaScript Funktionen schreiben, um die gewünsche Aufgabe auszuführen: ein neues Fenster öffnen.
Im Boxley UI Toolkit gibt es mehrere Möglichkeiten, JavaScript Funktionen in eine Anwendung einzubinden. Die meistverwendete Methode ist das verbinden einer JavaScript Datei mit einem benutzerdefinierten Gadget. Wenn wir diese Methode verwenden, muss die JavaScript Datei ein Objekt enthalten, das das benutzerdefinierte Gadget repräsentiert, sowie Eigenschaften und Funktionen die nötig sind, um die gewünschte Aufgabe auszuführen. Der folgende Code, der in seiner eigenen .js Datei enthalten ist, veranschaulicht diese Methode.
// Die component Funktion wird aufgerufen, wenn das Gadget instantiiert wird
function component (_gadget) { }
// Das displayPopupWindow wird aufgerufen, wenn myGadget geklickt wird
component.prototype.displayPopupWindow = function ()
{
shell.openScene("popupwindow.box",
this.scene, "PopupWindow", null, null, true);
}
Aus der Sicht eines Entwicklers erfordert das Erstellen von JavaScript Funtionen und das Verbinden mit einem Gadget folgende Schritte:
Zuerst müssen wir ein JavaScript Objekt namens component erstellen. Das Boxely UI Toolkit erstellt eine Instanz des component Objekts wenn das Gadget das erste mal instantiiert wird. In seinem Bereich kann jedweder Code eingebunden werden, der zum Initialisieren des Gadgets nötig ist.
Nachfolgend der component Deklaration, fügen wir eine oder mehrere Funktionen an das component Objekt an, um einige Aktionen durchzuführen. Durch das Anfügen einer Funktion zum component Objekt, sollte die prototype Notation verwendet werden (anstelle des Verbindens der Funktion mit dem Objekt in der Konstruktion des Objekts), da es den Speicherverbrauch bei der Erstellung multipler Instanzen des Gadgets reduziert.
Um die Gadget Box zu referenzieren, kann this._gadget in jeder Funktion verwendet werden, die im Script Code des Gadgets enthalten ist.
In diesem Beispiel, hat der Entwickler die displayPopupWindow Funktion mit dem component Objekt verbundnen, durch Verwendung der prototype Notation. Es ruft die shell.openScene Methode auf, die ein neues Fenster aus der Ressource, die im ersten Parameter definiert ist, erstellt. Der zweite Parameter, der der openScene Methode zugewiesen ist, definiert das übergeordnete Fenster für das Popup Fenster, und der dritte Parameter legt den Namen des Popup Fensters fest. Der vierte Parameter kann optional ein Verzeichnisobjekt aufnehmen, falls es nötig ist, Parameters dem neuen Szenario zuzuweisen, und der fünfte Parameter enthält einen sceneListener Parameter, der als Rückrufobjekt verwendet wird, um das aufrufende Objekt darüber zu informieren, wenn die Szene geladen wurde. Der letzte Parameter bestimmt ob das Popup Fenster modalt ist, oder nicht.
Beim Erstellen eines JavaScript Objekts das ein benutzerdefiniertes Gadget repräsentiert, muss immer ein JavaScript Objekt namens component definieren, wie oben gezeigt. Das component Objekt wird benötigt, falls beabsichtigt ist, irgendeine verbundene Funktion durch Verwendung der "gadget:functionName();" Syntax , innerhalb des Gadgets XML Markup aufzurufen. (Wir werden im nächsten Teil lernen, verbundene Funktionen durch diese Syntax aufzurufen.)
Um JavaScript Funktionen mit ihrem zugewiesenen Gadget zu verbinden, muss die Definition des Gadgets bearbeitet werden, wie in folgendem Code gezeigt:
<library xmlns="http://www.aol.com/boxely/resource.xsd" xmlns:box="http://www.aol.com/boxely/box.xsd" xmlns:s="http://www.aol.com/boxely/style.xsd" xmlns:on="http://www.aol.com/boxely/reaction.xsd" > <gadget id="myGadget" language="jscript" code="myGadget.js" > <parts> <box:text id="buttonLabel" value="Click Here" /> </parts> <behavior> <reaction event="click" action="gadget:displayPopupWindow();"/> </behavior> </gadget> <style tag="myGadget" stroke="black" strokeWidth="1" strokeCornerRadius="4" fill="#dddddd" fillCornerRadius="4" padding="1 4 2 4" margin="10" vAlign="center" hAlign="center"> <part name="buttonLabel" textColor="black"/> </style> </library>
Und so funktioniert es:
Im library Start-Tag, deklaiert das xmlns:on Attribut den on Namespace. Diese Deklaration wird für Event Handling benötigt, welches wir im nächsten Teil näher betrachten werden, Mehr über Scripting.
Die language und code Attribute, enthalten im gadget Start-Tag verbinden die festgelegte JavaScript Datei mit dem Gadget, und stellt ihre Funktionen dem Gadget zur Verfügung. (Während der Laufzeit wird das Script geladen, wenn das Gadget das erste mal in einer Szene instantiiert wird. )
Die behavior und reaction Elemente stellen den Event Handler dar. Sie teilen dem OCP Toolkit mit, die Funktion displayPopupWindow des Gadgets auszuführen, wenn der "click" Event auftritt.
Im action Attribut des Event Handlers, bemerken wir die Verwendung des "gadget:" Bereichs. Beim Aufrufen einer JavaScript Funktion aus einem Gadget, muss das "gadget:" Präfix vor dem Funktionsnamen verwendet werden, um eine Funktion, die mit dem Gadget JavaScript verbunden ist, hervorzurufen. Wenn das "gadget:" Präfix weggelassen wird, sucht das OCP Toolkit nach einer globalen Funktion.
Sobald JavaScript Funktionen mit einem Gadget verbunden sind, können wir die Anwendung testen, indem wir die .box Datei ausführen, die unsere Anwendung kontrolliert.
Wenn wir die Anwendung richtig programmiert haben, wird das Anwendungsfenster angezeigt, und wenn wir auf das "click here" Gadget klicken wird ein Popup Fenster geöffnet.

Falls das Programm nicht ordnungsgemäß ausgeführt werden sollte, kann der Anhang D: Problembehandlungsreferenz Teil dieser Anleitung zu Rate gezogen werden.
