

In dieser Übung werden wir die noteArea und ToDoList Gadgets programmieren, um Einträge im items Bereich anzuzeigen. Wir gehen dabei folgendermaßen vor.
Schritt 1: Hinzufügen von Attributen zum noteArea Gadget - Verwenden des attributes Elements in Verbindung mit dem inherits Attribut um die Datenelemente eines "to-do" Eintrags zu speichern und zu verwalten.
Schritt 2: Erstellen von JavaScript Funktionen für das noteArea Gadget - Erstellen einer JavaScript Datei mit Funktionen speziell für das noteArea Gadget. Zusätzlich zur component Funktion wird diese Datei eine onInitialized, setDisplay, und blankDisplay Funktion enthalten. Die setDisplay Funktion legt die Attribute des Gadgets fest (wie durch das attributes Element definiert) und setzt sie den Werten des aktuellen Eintrags gleich, die der Funktion übergeben wurden. Die blankDisplay Funktion setzt die Attribute des Gadgets auf die statischen Standartwerte.
Schritt 3: Zuweisen der JavaScript Funktionen zum noteArea Gadget - Zuweisen der noteArea JavaScript Datei zum noteArea Gadget und anschließender Modifikation der Definition des Gadgets um die onInitialized Funktion aufzurufen, wenn der initialized Event auftritt.
Schritt 4: Hinzufügen von JavaScript Funktionen zum ToDoList Gadget - Hinzufügen von Funktionen zum ToDoList Gadget um den Standardeintrag (wenn die Anwendung das erste mal geladen wird) und den aktuellen Eintrag im items Bereich anzuzeigen (nachdem ein neuer Eintrag erstellt wurde).
Schritt 5: Testen der Anwendung - Ausführen der Anwendung und sicherstellen, dass der Standardeintrag angezeigt wird, wenn die Anwendung das erste mal geladen wird. Dann, nachdem ein Eintrag erstellt wurde, ist sicherzustellen, dass der neue Eintag angezeigt wird.
Schritt 1: Hinzufügen von Attributen zum noteArea Gadget
Zuerst werden wir im noteArea Gadget das attributes Element verwenden um ein Set an standard Datenattributen und Werten zu definieren die mit dem Gadget verbunden sind: Titel, Datum, Beschreibung, und Bild. (Diese Attribute repräsentieren Datenelemente eines "to-do" Eintrags im Eintragsbereich.) Danach werden wir das inherits Attribut verwenden, um die Attribute der relevanten Parts des noteArea Gadgets zu referenzieren.
Generell, wenn Daten mit einem Gadget verknüpft sind, die von der Anwendung manipuliert werden müssen, sollte das attributes Element in Verbindung mit dem inherits Attribut verwendet werden, um die Daten zu verwalten. Diese Methode erlaubt es dem Gadget die Daten zu kontrollieren, ohne auf dessen Parts zuzugreifen und diese zu manipulieren.
Um diesen Schritt abzuschließen, bearbeiten wir die noteAreaGadgets.box Datei und:
Innerhal des noteArea Gadget Elements, fügen wir das attributes Element hinzu um die folgenden Datenattribute für das Gadget zu deklaieren und initialisieren: title, date, description, und image.
In den itemTitle, itemDate, und itemDescription Parts, entfernen wir das value Attribut. Dann fügen wir das inherits Attribut hinzu, das den Wert, der im zugehörigen Datenattribut definiert ist, enthält.
Im itemImage Part, entfernen wir das src Attribut und fügen danach das inherits Attribut ein, das den Wert, der im zugehörigen Datenattribut definiert ist, enthält.
Der Code, der unten fett hervorgehoben ist demonstriert, wie das zu tun ist.
<?xml version="1.0" encoding="utf-8" ?> <?import href="box://ocpToolkit/content/inputPack/inputGadgets.box"?> <?import href="box://ocpToolkit/content/core/coreGadgets.box"?> <?import href="box://ocpToolkit/theme/default/toolkit.box"?> <library xmlns="http://www.aol.com/boxely/resource.xsd" xmlns:box="http://www.aol.com/boxely/box.xsd" xmlns:s="http://www.aol.com/boxely/style.xsd"> <gadget id="noteArea"> <attributes title="" date="" description="" image="" /> <parts> <box:label id="itemTitle" inherits="value=title" /> <box:label id="itemDate" inherits="value=date" /> <box:vbox id="descriptionContainer"> <box:multilineLabel id="itemDescription" inherits="value=description" /> </box:vbox> <box:image id="itemImage" inherits="src=image" /> </parts> </gadget> <style tag="noteArea" orient="vertical" margin="12 0" flex="1" fill="url(#notepadImage)" hAlign="center" vAlign="top"> <part name="itemTitle" padding="0" margin="8 0 0 0" fontFamily="Arial" fontSize="22pt"/> <part name="itemDate" padding="0" margin="0" fontFamily="Arial" fontSize="12pt"/> <part name="descriptionContainer" overflow="scroll" minHeight="90" maxHeight="90" minWidth="280" maxWidth="280" hAlign="center" margin="14 0"/> <part name="itemDescription" width="240" minHeight="80" fontFamily="Brush Script" fontSize="14pt"/> <part name="itemImage" maxWidth="240" maxHeight="180"/> </style> </library>
In den Parts des noteArea Gadgets in denen das "inherits" Attribut verwendet wird, darf nicht vergessen werden, das enthaltene Attribut zu entfernen: value (für die itemTitle, itemDate, und itemDescription Parts) und src (für den itemImage Part).
Schritt 2: Erstellen von JavaScript Funktionen für das noteArea Gadget
Für das noteArea Gadget müssen wir zunächst JavaScript Funktionen erstellen, die das Gadget repräsentieren und initialisieren. Dann müssen wir Funktionen erstellen, um einen Standardeintrag (wenn die Anwendung das erste mal gestartet wird) und den aktuellen Eintrag im items Bereich anzuzeigen (nachdem eine neuer Eintrag erstellt wurde).
In einem Texteditor erstellen wir eine neue Datei namens noteAreaGadgets.js fügen folgenden Code ein. Es ist sicherzustellen, die Datei im gleichen Verzeichnis zu speichern, in dem sich die anderen "To-Do List" Anwendungsdateien befinden.
// Die component Funktion wird aufgerufen, wenn das Gadget
// das erste mal instantiiert wird
function component (_gadget) { }
// Die onInitialized Funktion wird aufgerufen wenn ein Gadget erstellt
// wird, aber noch nicht dargestellt wird (d.h. sichtbar ist)
component.prototype.onInitialized = function()
{
}
// Die setDisplay Funktion bevölkert die noteArea Gadget Parts mit
// den Werten im Element des Eintrags Arrays, der der Funktion
// übergeben wird.
component.prototype.setDisplay = function(item)
{
this._gadget.setAttribute("title", item["title"]);
this._gadget.setAttribute("date", formatDate(item["date"]));
this._gadget.setAttribute("description", item["description"]);
this._gadget.setAttribute("image", item["image"]);
}
// Die blankDisplay Funktion bevölkert die noteArea Gadget Parts mit
// Standardwerten.
component.prototype.blankDisplay = function()
{
this._gadget.setAttribute("title", "[no note to display]");
this._gadget.setAttribute("date", "");
this._gadget.setAttribute("description",
"Instructions: Add a note with the button 'Create To-Do Item' below.");
this._gadget.setAttribute("image", gDefaultImage);
}
Un so funktioniert es:
Die component Funktion repräsentiert das noteArea Gadget. Das OCP Toolkit erstellt eine Instanz des component Objekts wenn das Gadget das erste mal instantiiert wird.
Die onInitialized Funktion tut nichts. (Wir kümmern uns jetzt noch nicht darum. In Kapitel neun, werden wir diese Funktion aktualisieren um Datenbindung einzubinden.)
Die setDisplay Funktion setzt die Datenattribute des Gadgets (wie im attributes Element des Gadgets definiert) mit den Werten vom item das der Funktion übergeben wurde gleich.
Die setAttribute Methode, die in dieser Funktion verwendet wurde übernimmt zwei Parameter: der erste ist der Name des zu setzenden Attributs (der Anme muss zu einem Wert im attributes Element des Gadgets passen), der zweite ist der Wert auf den das Attribut festgelegt wird.
Die blankDisplay Funktion legt die Attribute des Gadgets auf die statischen, Standardwerte fest.
Schritt 3: Zuweisen der JavaScript Funktionen zum noteArea Gadget
Um die noteArea JavaScript Funktionen, die wir im vorigen Teil definiert haben, zu verwenden müssen wir die noteAreaGadgets.box Datei bearbeiten:
Im gadget Start-Tag, verwenden wir die language und code Attribute um die noteAreaGadgets.js Datei mit dem noteArea Gadget zu verbinden.
Im gadget Element, fügen wir ein script Element hinzu, um die common.js Datei zu laden. (Die common.js Datei enthält den Ort des Standardbildes, gDefaultImage, das in einem "to-do" Eintrag verwendet wird.)
Im gadget Element, fügen wir ein behavior Element ein, um die onInitialized Funktion aufzurufen.
Der Code, unten fett hervorgehoben, demonstriert, wie das zu tun ist.
<gadget id="noteArea" language="jscript" code="noteAreaGadgets.js" > <attributes title="" date="" description="" image="" /> <script id="common" language="jscript" href="../../common/common.js" /> <parts> <box:label id="itemTitle" inherits="value=title" /> <box:label id="itemDate" inherits="value=date" /> <box:vbox id="descriptionContainer"> <box:multilineLabel id="itemDescription" inherits="value=description" /> </box:vbox> <box:image id="itemImage" inherits="src=image" /> </parts> <behavior> <reaction event="initialized" action="gadget:onInitialized();" /> </behavior> </gadget>
Im obigen Code ist sicherzustellen, dass die script und href Werte richtig bearbeitet werden, um auf die richtigen Pfade der noteAreaGadgets.js und common.js Dateien zu verweisen.
Schritt 4: Hinzufügen von JavaScript Funktionen zum ToDoList Gadget
Als Nächstes, müssen wir JavaScript Funktionen zum ToDoList Gadget hinzufügen, um den Standardeintrag (wenn die Anwendung das erste mal startet) und den aktuellen Eintrag anzuzeigen (nachdem ein neuer Eintrag erstellt wurde).
Wir öffnen die ToDoList.js Datei und fügen folgenden Code ein, unten fett hervorgehoben.
// Die component Funktion wird aufgerufen, wenn das Gadget
// das erste mal instantiiert wird
function component (_gadget) { }
// Deklaieren der Eigenschaften für die Verwendung im Gadget
component.prototype.titleArea = null;
component.prototype.noteArea = null;
component.prototype.buttonsArea = null;
component.prototype.items = Array();
component.prototype.currentItem = -1;
// Die onInitialized Funktion wird aufgerufen wenn ein Gadget erstellt
// wird, aber noch nicht dargestellt wird (d.h. sichtbar ist)
component.prototype.onInitialized = function ()
{
// auslesen jedes Parts des Gadgets mit deren zugehörigen ID Attributen
this.titleArea = this._gadget.getPartById("titleArea");
this.noteArea = this._gadget.getPartById("noteArea");
this.buttonsArea = this._gadget.getPartById("buttonsArea");
// Wir haben nu Zugriff aud die individuellen Gadgets und können ihre
// Funktionen verwenden und auf ihre Eigenschaften zugreifen
this.displayDefaultItem();
}
// Die onCreateItem Funktion wird aufgerufen wenn der 'create to-do item'
// Button gedrückt wird
component.prototype.onCreateItem = function ()
{
shell.print("ToDoList::onCreateItem");
var paramDictionary = shell.serviceManager.basics.dictionary;
paramDictionary.setValueForKey(this._gadget,"parentGadget");
// öffnen eines eigenen Dialogs
shell.openSceneAndWait("../../common/CreateNewItemDialog.box",
this.scene, "CreateNewItemDialog", paramDictionary);
}
component.prototype.insertItem = function (item)
{
this.items.push(item);
this.currentItem = this.items.length - 1;
this.displayCurrentItem();
}
component.prototype.displayDefaultItem = function ()
{
this.noteArea.blankDisplay();
}
component.prototype.displayItem = function (index)
{
if (this.items.length == 0)
{
this.displayDefaultItem();
return;
}
if (index > (this.items.length - 1))
{
this.currentItem = this.items.length - 1;
}
else if (index < 0)
{
this.currentItem = 0;
}
else
{
this.currentItem = index;
}
var item = this.items[this.currentItem];
this.noteArea.setDisplay(item);
}
component.prototype.displayCurrentItem = function ()
{
this.displayItem(this.currentItem);
}
Und so funktioniert der obige Code:
Die displayDefaultItem Funktion ruft die blankDisplay Funktion der noteArea auf, die die Attribute des noteArea Gadgets auf statische Stadardwerte festlegt.
Die displayItem Funktion übernimmt einen Parameter, index, welcher den Seicherort des Eintrags im items Array repräsentiert, der angezeigt werden soll. Die Funktion prüft zuerst ob die Länge des items Arrays null ist, in dessen Fall sie den Standardeintrag anzeit und beendet wird. Falls die Länge des items Arrays nicht null ist, setzt die Funktion die currentItem Eigenschaft, basierend auf der folgenden Logik:
Wenn der Index, der der Funktion übergeben wurde größer ist, als die Position des alten Eintrags im Array, wird die currentItem Eigenschaft mit der Position des letzten Eintrags im Array gleichgesetzt.
Andernfalls, wenn der Index kleiner als null ist, wird die currentItem Eigenschaft auf null gesetzt.
Andernfalls, wenn der Index nicht größer als der des letzten Eintrags im Array ist and nicht kleiner als null ist, wird die currentItem Eigenschaft mit dem Index gleichgesetzt.
Sobald die currentItem Eigenschaft gesetzt ist, wir die setDisplay Funktion der noteArea aufgerufen, und der Eintrag im item Array, der einen Indexwert, gleich dem der in der currentItem Eigenschaft gespeichert ist, hat übergeben.
Die displayCurrentItem Funktion ruft die displayItem Funktion auf, und übergibt currentItem als Index der den anzuzeigenden Eintrag repräsentiert.
Schritt 5: Testen der Anwendung
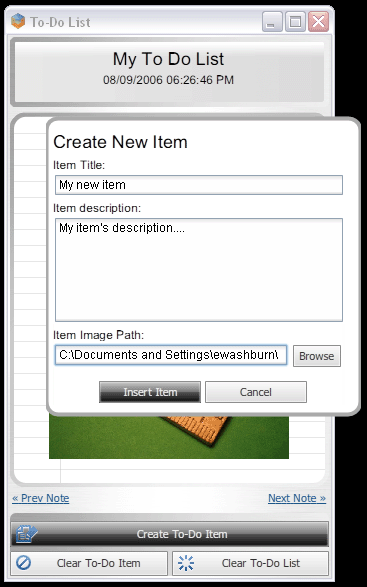
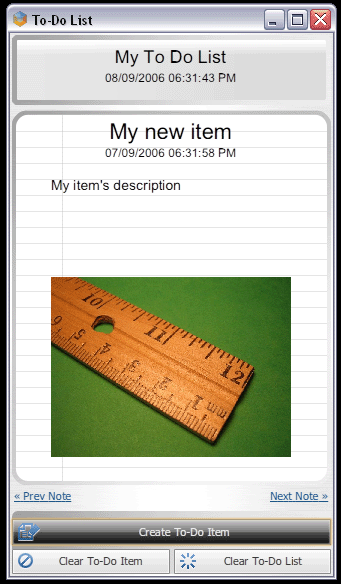
Jetzt, wenn wir das erste mal die "To-Do List" Anwendung öffnen, sollten wir den standard "to-do" Eintrag sehen. Wenn wir einen neuen Eintrag erstellen und einfügen, sollte der Eintrag angezeigt werden, wie in den Bildern unten gezeigt:
Tabelle 4.7. Einen neuen "to-do" Eintrag einfügen
 |
 |
|
|
Wir erstellen einen neuen Eintrag und wählen "Insert Item" aus. |
Der Eintrag wird im Anwendungshauptfenster angezeigt. |
Jetzt, da wir neue "to-do" Einträge in der Anwendung erstellen und anzeigen können, wird es Zeit die anderen Buttons im buttonsArea Gadget anzusehen: "Prev Note", "Next Note", "Clear To-Do Item", und "Clear To-Do List". Wir fahren mit der nächsten Übung fort, um zu lernen, diese Buttons zu programmieren.
