Im vorigen Teil haben wir gelernt, Gadgets zu erstellen und zu instanziieren, die eindeutige Objekte und Bereiche innerhalb der Anwendung repräsentieren. Während die Gadgets im Programm eindeutig sind, sind sie momentan nicht visuell zu unterscheiden. Deshalb kommen Stzles ins Spiel.
Durch die Verwendung von Styles ist es möglich, das Aussehen von Objekten in der Benutzerumgebung zu kontrollieren, wie Breite und Höhe, Orientierung, Ausrichtung und sogar der Füllfarbe. Normalerweise wird für jedes Gadget, das in der Library definiert ist, ein einzigartiger Style erstellt, wie in folgendem Code gezeigt:
<library xmlns="http://www.aol.com/boxely/resource.xsd"
xmlns:box="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd">
<gadget id="myGadget1">
<parts>
<box:text id="myText1" value="Some text" />
<box:text id="myText2" value="Some more text" />
</parts>
</gadget>
<style tag="myGadget1" orient="vertical" height="64" fill="gray"
hAlign="center" vAlign="center"/>
<gadget id="myGadget2">
<parts>
<box:text id="myText3" value="Some text" />
</parts>
</gadget>
<style tag="myGadget2" orient="horizontal" height="128" fill="white"
hAlign="center" vAlign="center"/>
</library>
Im style Element, weist das tag Attribut den Style seinem entsprechenden Gadget zu. Alle anderen Attribute legen Style Einstellungen für das Gadget fest. Diese Einstellungen werden detailliert in Kapitel 2: Styles benutzen erläutert.
In dieser Übung, werden wir Styles zur "To-Do List" Anwendung hinzufügen, die wir im vorigen Teil erstellt haben. Wir gehen dabei folgendermaßen vor:
In einem Texteditor, öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen die folgenden Style Elemente hinzu, die unten fett dargestellt sind:
<library xmlns="http://www.aol.com/boxely/resource.xsd"
xmlns:box="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd">
<gadget id="titleArea">
<parts>
<box:text id="title" value="My To Do List"/>
<box:text id="dateTime" value="Date/Time: 00/00/0000 12:00:00 PM" />
</parts>
</gadget>
<style tag="titleArea" orient="vertical" height="64" fill="gray"
hAlign="center" vAlign="center"/>
<gadget id="noteArea">
<parts>
<box:text value="Notes Go Here" />
</parts>
</gadget>
<style tag="noteArea" flex="1" fill="white" hAlign="center"
vAlign="center"/>
<gadget id="buttonsArea">
<parts>
<box:text id="buttons" value="Buttons Area" />
</parts>
</gadget>
<style tag="buttonsArea" height="88" fill="gray" hAlign="center"
vAlign="center"/>
</library>
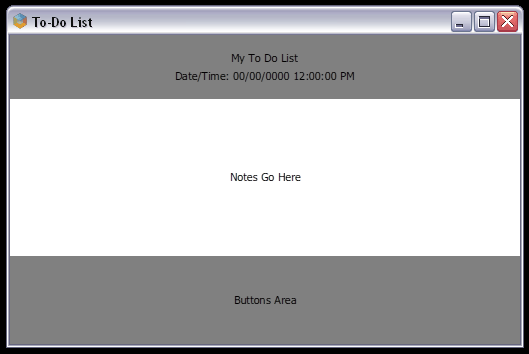
Wir speichern und führen die Anwendung aus. Ein Fenster mit drei Gadgets wird angezeigt. Wir sehen, wie sich die einzelnen Style Einstellungen auf das Aussehen jedes einzelnen Gadgets auswirken.