

Um bestimmte Teile (Parts) in einem Gadget zu stylen, können wir dem so tun, indem wir folgende Schritte durchführen:
Wir stellen sicher, dass jeder Part, der im gadget Element definiert ist, ein einzigartiges id Attribut besitzt.
Wir erstellen ein part Element innerhalb des style Elements, das mit dem Gadget verbunden ist. Das part Element fügt s Namespace Attribute zu einem spezifischen, genannten Part innerhalb des Gadgets hinzu.
Der folgende Code demonstriert die Verwendung von Style Parts mit einem Gadget:
<gadget id="docHead">
<parts>
<box:text id="docTitle" value="Title" />
<box:text id="docSubtitle" value="Subtitle" />
</parts>
</gadget>
<style tag="docHead" orient="vertical" height="64" fill="gray"
hAlign="center" vAlign="center" >
<part name="docTitle" margin="0" padding="0 4 2 4" fontFamily="Blackadder ITC"
fontSize="28pt" textColor="red" />
<part name="docSubtitle" margin="0" padding="0 4 2 4" fontFamily="Arial"
fontSize="12pt" />
</style>
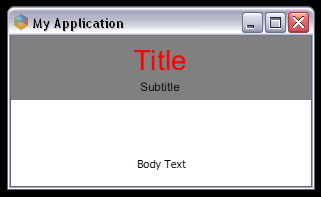
Das obige Gadget kann instanziiert werden, um den Kopf eines Dokuments anzuzeigen, wie im Bild unten gezeigt:

|
Der docTitle Part wird nun in der roten Blackadder ITC Schriftart angezeigt, während der docSubtitle Part in schwarzer Arial Schriftart formatiert wird. Da die standard Textfarbe schwarz ist, ist es im Style der mit dem docSubtitle Part verbunden ist, nicht nötig, explizit das textColor Attribut auf "black" zu setzen.
In dieser Übung werden wir Parts innerhalb des titleArea Gadgets der "To-Do List" Anwendung stylen, indem wir folgenden Prozess durchlaufen:
Mit einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen folgenden Code, der unten fett hervorgehoben ist, zum Style Element hinzu, das mit dem titleArea Gadget verbunden ist.
<style tag="titleArea" orient="vertical" height="64" fill="gray"
hAlign="center" vAlign="center">
<part name="title" margin="0" padding="0 4 2 4"
fontFamily="ITC Highlander Book"
fontSize="18pt"/>
<part name="dateTime" margin="0"
padding="0 4 2 4" fontFamily="Arial"
fontSize="12pt"/>
</style>
Es ist sicherzustellen, dass im Code der enthaltene End-Tag des Style Elements nach den zwei neuen Part Elementen folgt.
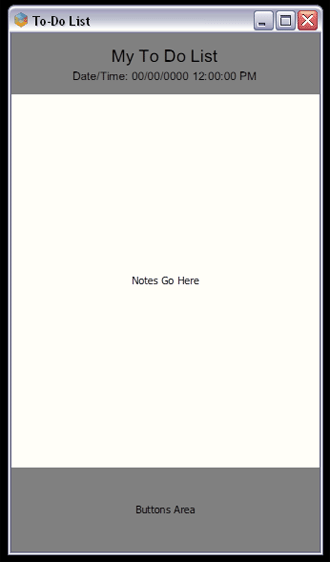
Wir speichern und führen die Anwendung aus. Das titleArea Gadget enthält nun gestylte Parts. Wir bemerken, dass die Titel und date/time Werte unterschiedliche Schriftformatierung besitzen.

|
