

Die Fähigkeit einzelne Teile (Parts) in einem Gadget zu stylen gibt dem Entwickler uneingeschränkte Möglichkeiten für das Design. Um erweiterte Techniken zu demonstrieren, lehrt dieser Teil ein Gadget zu erstellen und zu stzlen, das eine Scrollbare Textbox enthält. Der gesamte Prozess erfordert folgende Schritte:
Innerhalb des Gadgets erstellen wir eine vertikale Box, die eine Textbox enthält und die Attribute wordwrap und multiline aktiviert hat.
Wir erstellen ein Style Element für das Gadget mit ativiertem flex. Das stell sicher, dass sich die enthaltenen Elemente im Gadget, die vertikale Box und ihre Textbox, erweitern, um die Parent Box zu füllen.
Im style Element des Gadget, erstellen wir ein part Element, das der vertikalen Box, die die Textbox enthält, entspricht. Wir verwenden overflow, width, und maxHeight Einstellungen um eine Scrollbar hervorzurufen, wenn die Menge an Text es erfordert.
Der folgende Code demonstriert das Erstellen und Stylen eines Gadgets, das eine scrollbare Textbox enthält.
<gadget id="docBody">
<parts>
<box:vbox id="scrollableTextbox">
<box:text id="myText" multiline="true" wordwrap="true"
value="This is the text. If there is a lot of it, a scrollbar will
appear. To try it out, add more text here: " />
</box:vbox>
</parts>
</gadget>
<style tag="docBody" orient="vertical" fill="white" margin="12 0" hAlign="center"
vAlign="top" flex="1" >
<part name="scrollableTextbox" overflow="scroll" width="280" maxHeight="90"
vAlign="center" margin="14 0"/>
</style>
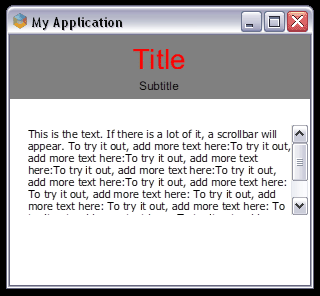
Auf dem Bildschirm dargestellt, zeigt das obige Gadget eine scrollbare Textbox an, wie im Bild unten gezeigt:

|
Beim durchführen dieser Prozedur ist sicherzustellen, genügend Text innerhalb des value Attributs des box:text Elements einzufügen, damit die Scrollbar benötigt wird. Der Text sollte mehr Platz einnehmen, als innerhalb der width und maxHeight Dimensionen erlaubt ist, die im part Tag festgelegt sind.
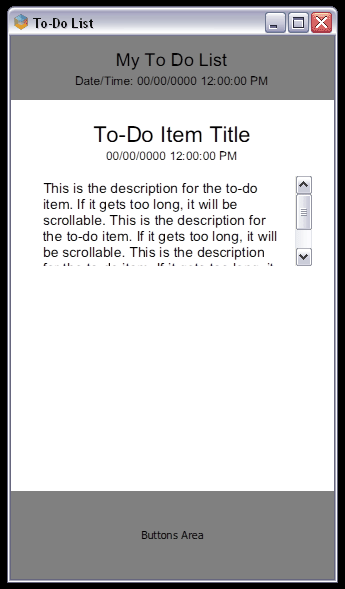
In dieser Übung werden wir eine scrollbare Textbox zum noteArea Gadget hinzufügen. Wir halten uns an folgende Prozedur, um die Übung erfolgreich zu beenden.
Mit einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen folgenden Code, unten fett formatiert, in das noteArea Gadget, und seinem dazugehörigen Style, ein.
<gadget id="noteArea"> <parts> <box:text id="itemTitle" value="To-Do Item Title"/> <box:text id="itemDate" value="00/00/0000 12:00:00 PM"/> <box:vbox id="descriptionContainer"> <box:text id="itemDescription" multiline="true" wordwrap="true" value="This is the description for the to-do item. If it gets too long, it will be scrollable. " /> </box:vbox> </parts> </gadget> <style tag="noteArea" orient="vertical" margin="12 0" flex="1" fill="white" hAlign="center" vAlign="top" > <part name="itemTitle" padding="0" margin="8 0 0 0" fontFamily="Arial" fontSize="22pt"/> <part name="itemDate" padding="0" margin="0" fontFamily="Arial" fontSize="12pt"/> <part name="descriptionContainer" overflow="scroll" minHeight="90" maxHeight="90" minWidth="280" maxWidth="280" hAlign="center" margin="14 0"/> <part name="itemDescription" width="240" minHeight="80" fontFamily="Brush Script" fontSize="14pt"/> </style>
Im multiline box:text Element, bearbeiten wir das value Attribut und fügen genügent Text ein, sodass die Scrollbar benötigt wird. (Falls eine mehrzeilige Textbox eine Breite von 240 und eine Höhe von 80 besitzt, so ist eine Scrollbar bei 260 oder mehr Zeichen nötig.)
Wir speichern und führen unsere Anwendung aus. Die "To-Do List" Anwendung enthält nun eine scrollbare Textbox.

|
