

In den vorigen Teilen haben wir gelernt, Styles zum kontrollieren des Aussehens von Objekten in der Benutzerumgebung zu verwenden. Aber was, wenn wir das gleiche Objekt unterschiedlich stylen möchten, abhängig von dessen Zustand? Zum Beispiel, was ist, wenn wir möchten, dass Text in einer anderen Farbe dargestellt wird, wenn der Benutzer seine Maus über das Objekt bewegt?
Das ist es, wo states ins Spiel kommen. Ein Status enthält informationen über den momentanen Zustand eines Objekts in einer Anwendung. Einige der Staten, die in einer Anwendung verwendet werden können sind:
disabled - Legt fest, ob das Objekt momentan deaktiviert ist (d.h., kann nicht das Ziel von Maus- und Tastatureingaben sein).
dragged - Legt fest, ob die Maus das Objekt momentan zieht.
focused - Legt fest, ob das Objekt fokusiert ist (d.h., das Ziel von Maus- und Tastatureingaben).
hovered - Legt fest, ob die Maus direkt über dem Objekt ist.
pressed - Legt fest, ob die linke Maustaste direkt über dem Objekt gedrückt ist.
Innerhalb des style Elements, kann das state Child Element verwendet werden, um unterschiedliche Styles für einen bestimmten Status festzulegen. Als Beispiel demonstriert der folgende Code das definieren eines Button Gadgets mit unterschiedlichen Styles, wenn die Maus den Button überlagert oder ihn klickt.
<gadget id="myButton">
<parts>
<box:text id="myLabel" value="Click Here to Continue" />
</parts>
</gadget>
<style tag="myButton" stroke="#333333" strokeWidth="1" strokeCornerRadius="4"
fill="white" fillCornerRadius="4" padding="1 4 2 4" margin="2"
cursor="pointer" vAlign="center" hAlign="center">
<state name="hovered" fill="#dddddd" stroke="red" strokeWidth="2"/>
<state name="pressed" fill="#aaaaaa" />
</style>
Auf dem Bildschirm dargestellt, wird das obige Gadget mit unterschiedlichen Fill und Stroke Einstellungen angezeigt, abhängig von seinem momentanen Status. Die Bilder unten zeigen die Unterschiede:
Tabelle 2.5. Ein Gadget mit verschiedenen Fill und Stroke Einstellungen
|
Anfangsstatus |
|
|
|
Hovered Status |
|
|
|
Pressed und Hovered Status |
|
Im obigen Beispiel wurde gezeigt, wie Style Attribute durch die Verwendung von States aktualisiert werden. Zusätzlich zu Styles können States verwendet werden, um jedes Attribut zu ändern, das in einem Gadget definiert ist. Zum Beispiel kann der folgende Code, <state name="pressed" name="myFoo" value="true" />, verwendet werden, um das myFoo Attribut auf true zu setzen, wenn der pressed Event auftritt. Diese Funktion ist vorteilhaft, da sie erlaubt Attribute durch XML Markup zu verändern, anstelle der Verwendung der JavaScript setAttribute Methode, die in Kapitel 4: Scripting und Event Handling erklärt wird.
In dieser Übung werden wir ein Button Gadget zu unserer Anwendung hinzufügen, das States verwendet. Wir gehen folgendermaßen vor um die Übung abzuschließen.
In einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen den folgenden Code zum library Element hinzu.
<!-- Definiere myButton Gadget -->
<gadget id="myButton">
<attributes label="" blockEvents="true"/>
<parts>
<box:text id="buttonLabel" inherits="value=label"/>
</parts>
</gadget>
<style tag="myButton" stroke="#333333" strokeWidth="1"
strokeCornerRadius="4" fill="white" fillCornerRadius="4"
padding="1 4 2 4" margin="2" cursor="pointer" vAlign="center"
hAlign="center">
<state name="hovered" fill="#dddddd" stroke="red" strokeWidth="2"/>
<state name="pressed" fill="#aaaaaa" />
<part name="buttonLabel" textColor="black">
<state name="hovered" textColor="red"/>
</part>
</style>
Im myButton Gadget oben, befindet sich ein inherits Attribut in der buttonLabel Textbox. Dieses Attribut enthält den Wert für die Textbox, die das label Datenattribut verwendet. Im nächsten Schritt, Schritt zwei, werden wir das myButton Gadget instantiieren, und das label Datenattribut einem Wert unserer Wahl gleichsetzen. Dieser Wert wird angezeigt, wenn das Gadget auf dem Bildschirm dargestellt wird. (Mehr Informationen über die Verwendung des inherits Attributs in Zusammenhang mit Datenattributen wird in Übung 4.3 von Kapitel 4 bereitgestellt.)
Jetzt modifizieren wir die Definition vom buttonsArea Gadget um Instanzen des myButton Gadgets einzufügen, wie unten fett formatiert gezeigt. Weil jedes Gadget bei seiner Definition eine Box ist, muss die box:gadgetName Syntax verwendet werden, um es zu instantiieren.
<gadget id="buttonsArea">
<parts>
<box:hbox id="prevNextButtons">
<box:myButton label="« Prev Note" />
<box:hbox s:flex="1"/>
<box:myButton label="Next Note »" />
</box:hbox>
<box:myButton s:flex="1" label="Create To-Do Item" />
<box:hbox>
<box:myButton s:flex="1" label="Clear To-Do Item" />
<box:myButton s:flex="1" label="Clear To-Do List" />
</box:hbox>
</parts>
</gadget>
Um spezielle Zeichen, die für Markup reserviert sind (so wie "<" oder ">"), in einer Boxely Anwendung einzufügen, ist das "&#xxx;" Format zu verwenden, anstelle von xxx ist der Dezimalcode des Zeichens.
Im Style Element, das mit dem buttonsArea Gadget verbunden ist, entfernen wir die hAlign und vAlign Attribute.
<style tag="buttonsArea" height="88" fill="gray" hAlign="center" vAlign="center" />
Jetzt modifizieren wir das Style Element, das mit dem buttonsArea Gadget verbunden ist, um den unten fett formatierten Code einzufügen:
<style tag="buttonsArea" height="88" fill="gray" orient="vertical" > <part name="prevNextButtons" flex="1" margin="0 0 12 0"/> </style>
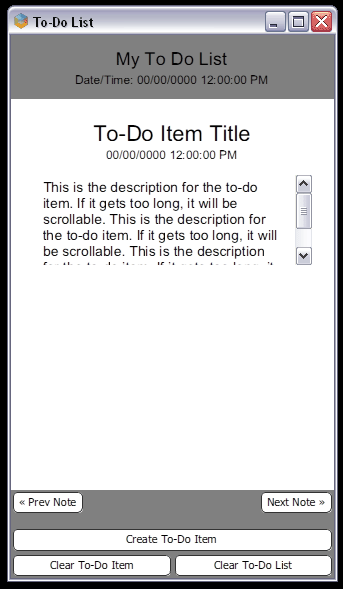
Wir speichern und führen die Anwendung aus. Die "To-Do List" Anwendung wird angezeigt. Das buttonsArea Gadget enthält nun fünf Buttons. Wir fahren mit der Maus über, und klicken jeden Button, um die Veränderungen zu beobachten.

|
