

In einer Boxely Anwendung können Elemente der Benutzerumgebung in jeder Farbe gezeichnet werden, mit eingebauten, Systemfarben, HEX Farben, oder mit einem Bild. In den vorigen Teilen haben wir eingebaute und HEX Farben verwendet. Dieser Teil enhält Instruktionen über das Verwenden eines Bildes.
Beim importieren eines Bildes können folgende Grafikformate verwendet werden:
Portable Network Graphics (PNG)
Joint Photographic Experts Group (JPEG)
Graphics Interchange Format (GIF)
Bitmap (BMP)
Icon (ICO)
Das Portable Network Graphics (PNG) Format, ein neuer Web Standard, ist zu bevorzugen, aufgrund seiner überragenden Kompression, Farbtiefe und Transparenzoptionen.
Um ein Bild in eine Anwendung einzubinden gibt es folgende Möglichkeiten:
Ein Bild kann direkt in eine Bildbox geladen werden.
Falls beabsichtigt ist, das Bild an verschiedenen Stellen zu verwenden, kann es durch die Verwendung des bitmap Tags in die Library geladen werden, und dann durch die url Funktion referiert werden.
Ein Bild in eine Bildbox laden:
Der folgende Code demonstriert das Laden eines Bildes in eine Bildbox:
<image id="myImageBox" src="theme/images/myImage.png"/>
Ein Bild mit dem bitmap Tag in die Library laden:
Der folgende Code demonstriert das Laden eines Bildes in die Library:
<library ...>
<bitmap id="myImageID" src="theme/images/myImage.png"/>
</library>
Ein Bild mit der URL Funktion referieren:
Sobald ein Bild in die Library geladen ist, kann innerhalb eines Style Tags (oder direkt im Window UI Element) eine Referenz zum Bild durch die Verwendung der url Funktion eingefügt werden:
<library...>
<style tag="myStyle" fill="url(#myImageID)" >
</library>
<box s:width="100" s:height="100" s:fill="url(#myImageID)" />
Wenn eine Bilddatei in eine Boxely Anwendung geladen wird, kann die Datei durch einen relativen Pfad, sowie absoluten Pfaden in den file URL und box URL Formaten referiert werden. Relative Pfade und die file/box URL Formate sind unten erklärt:
Relative Pfade verwenden:
Ein relativer Pfad ist ein Teil eines Pfades, relativ zum Speicherort der Haupt .box Datei, die die Anwendung ausführt. Drei Beispiele an relativen Pfaden, um auf eine Datei zu verweisen, um diese zu laden sind:
EineDatei.png EinOrdner/NochEinOrdner/EineDatei.png ../../EinOrdner/EineDatei.png
Das file URL Format verwenden:
Das "file URL Format" ist folgendes Format, um auf Ressourcen zu referieren und die Datei zu laden:
file://C:/EinOrdner/NochEinOrdner/EineDatei.png
Das box URL Format verwenden:
Das "box URL Format", welches für das OCP Toolkit spezifiziert ist, beschreibt folgendes Format, um auf Dateien zu verweisen und diese als Ressource zu laden:
box://ocpToolkit/NochEinOrdner/EineDatei.png
Das obige Format wird verwendet, um Dateien in der Boxely Installation ausfindig zu machen. Wir verwenden die folgende Boxely Dateistruktur:
|---/RuntimeSupport
|---/ocpToolkit/ver1_1_1_1
|---/content
|---myBoxFile.box
|---myFunctions.js
|---/resources
|---myImageFile.png
Um die myImageFile.png Datei zu referieren, verwenden wir folgende URL:
box://ocpToolkit/resources/myImageFile.png
Das würde zu folgendem relativen Pfad konvertiert:
/RuntimeSupport/ocpToolkit/ver_1_1_1_1/resources/myImageFile.png
In dieser Übung werden wir eine Bildbox zum noteArea Gadget hinzufügen und eine Bilddatei in ihr laden. Wir gehen dabei folgendermaßen vor.
Diese Übung setzt vorraus, dass wir die benötigten "To-Do List" Übungsdateien heruntergeladen haben, die Grafikdateien enthalten. Für Informationen, wie die Übungsdateien herunterzuladen sind, kann der Downloaden erforderlicher Übungsdateien Teil dieser Anleitung gelesen werden. Alternativ kann diese Übung auch durch das verwenden einer eigenen Grafik absolviert werden.
In einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt und fügen den Code, der unten fett formatiert ist zum noteArea Gadget hinzu.
<gadget id="noteArea">
<parts>
<box:text id="itemTitle" value="To-Do Item Title"/>
<box:text id="itemDate" value="00/00/0000 12:00:00 PM"/>
<box:vbox id="descriptionContainer">
<box:text id="itemDescription" multiline="true" wordwrap="true"
value="This is the description for the to-do item. If it gets too
long, it will be scrollable. " />
</box:vbox>
<box:image id="itemImage"
src="../../theme/images/image4.jpg"/>
</parts>
</gadget>
Falls sich die Bilddatei an einer anderen Stelle als dem ToDoList/theme/images Verzeichnis befindet, ist sicherzustellen, dass der richtige Pfad im src Attribut angegeben wurde.
Jetzt fügen wir im style Element, das dem noteArea Gadget zugehörig ist, ein neues part Element für den itemImage Part hinzu, um die Dimensionen für die Darstellung des Bildes zu bestimmen.
<style tag="noteArea" orient="vertical" margin="12 0" flex="1"
fill="white" hAlign="center" vAlign="top">
<part name="itemTitle" padding="0" margin="8 0 0 0" fontFamily="Arial"
fontSize="22pt"/>
<part name="itemDate" padding="0" margin="0" fontFamily="Arial"
fontSize="12pt"/>
<part name="descriptionContainer" overflow="scroll" minHeight="90"
maxHeight="90" minWidth="280" maxWidth="280" hAlign="center"
margin="14 0"/>
<part name="itemDescription" width="240" minHeight="80"
fontFamily="Brush Script" fontSize="14pt"/>
<part name="itemImage" maxWidth="240" maxHeight="180"/>
</style>
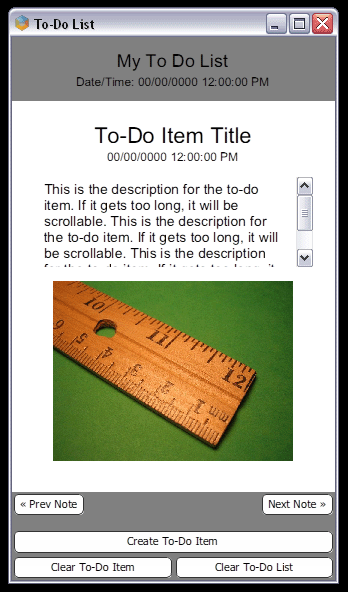
Wir speichern und führen die Anwendung aus. Die "To-Do List" Anwendung enthält jetzt das image4.jpg Bild.

|
In dieser Übung werden wir ein zweites Bild, ein Hintergrundbild in das noteArea Gadget einfügen. Wir gehen dabei folgendermaßen vor.
Diese Übung setzt vorraus, dass wir die benötigten "To-Do List" Übungsdateien heruntergeladen haben, die Grafikdateien enthalten. Für Informationen, wie die Übungsdateien herunterzuladen sind, kann der Downloaden erforderlicher Übungsdateien Teil dieser Anleitung gelesen werden.
In einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen folgenden Code in das Library Element ein:
<bitmap id="notepadImage" src="../../theme/images/clipboard.png"/>
Falls sich die Bilddatei an einer anderen Stelle als dem ToDoList/theme/images Verzeichnis befindet, ist sicherzustellen, dass der richtige Pfad im src Attribut angegeben wurde.
Wir bearbeiten das fill Attribut im style Start-Tag der mit dem noteArea Gadget verbunden ist, um das Bitmap Bild zu referieren, wie im Code unten gezeigt:
<style tag="noteArea" orient="vertical" margin="12 0" flex="1"
fill="url(#notepadImage)" hAlign="center" vAlign="top" >
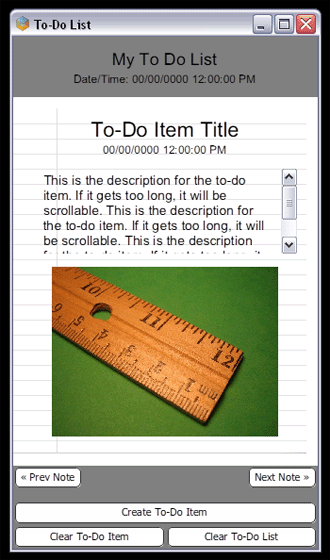
Wir speichern und führen die Anwendug aus. Das noteArea Gadget wird nun mit dem clipboard.png Bild dargestellt, wie unten gezeigt.

|
