

Zusätzlich zu Farben und Bildern können auch Farbverläufe (Gradient) verwendet werden um Boxen zu füllen (fill). Farbverläufe bilden einen Übergang von mindestens einer Farbe in eine andere.
Der folgende Code zeigt das Markup, das benötigt wird, um einen linearen Farverlauf (linear gradient brush) zu zeichnen:
<linearGradientBrush id="myFill">
<scaleTransform x="180%" y="70%"/>
<translateTransform x="10%" y="0%" />
<gradientStops>
<gradientStop color="#FFFFFF" offset="0%"/>
<gradientStop color="#000000" offset="100%"/>
</gradientStops>
</linearGradientBrush>
Im obigen Code stellen die gradientStop Elemente die Farben im Farbverlauf dar. Das offset Attribut indiziert, wo die Farbverläufe entlang der x-Achse positioniert sind, unter der Vorraussetzung, der Farbverlauf wurde nicht transformiert. Ein offset Wert von "0%" repräsentiert die linkeste Position und "100%" repräsentiert die rechteste Position.
Die scaleTransform und translateTransform Elemente andern die Standardgröße und den Ort der Farbverlaufs. Das scaleTransform Element skaliert die Größe des Farbverlaufs entlang der x und yßAchse, während das translateTransform Element den Farbverlauf entlang der x und y-Achse verschiebt.
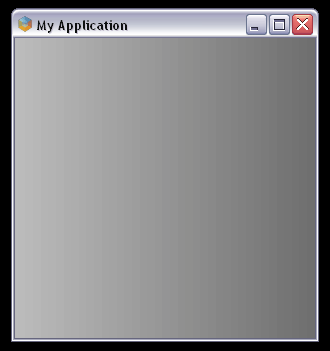
Auf dem Bildschirm dargestellt präsentiert dieser Code einen Fill, wie dem im Bild unten gezeigten.

|
Für mehr Informationen über Farbverläufe, einschließlich radialer Farbverläufe, kann der "Farbverläufe benutzen" Teil des "Anhang B: Style Referenz" gelesen werden.
Jetzt, da wir nun in die Verwendung von Farbverläufen eingeführt wurden, wollen wir es mal in der "To-Do List" Anwendung ausprobieren. In dieser Übung werden wir einen linearen Farbverlauf erstellen und ihn dann als Hintergrund Fill unseres Fensters verwenden, und so ein Chromende simulieren. Wir gehen folgendermaßen vor, um die Übung abzuschließen.
In einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen folgenden Code zum library Element hinzu:
<linearGradientBrush id="backgroundFill">
<scaleTransform x="160%" y="70%"/>
<translateTransform x="50%" y="50%"/>
<gradientStops>
<gradientStop color="#ffffffff" offset="0%"/>
<gradientStop color="#00000000" offset="100%"/>
</gradientStops>
</linearGradientBrush>
Wir modifizieren das s:fill Attribut des window Start-Tags, um den Farbverlauf, den wir in Schritt 1 erstellt haben, anzuzeigen, wie in Code unten gezeigt:
<window xmlns="http://www.aol.com/boxely/box.xsd"
xmlns:s="http://www.aol.com/boxely/style.xsd"
...
s:fill="url(#backgroundFill)" >
Wir entfernen das Fill Attribut von den titleArea und buttonsArea Gadgets. Diese Fills werden nicht mehr benötigt, mit einem Chromende.
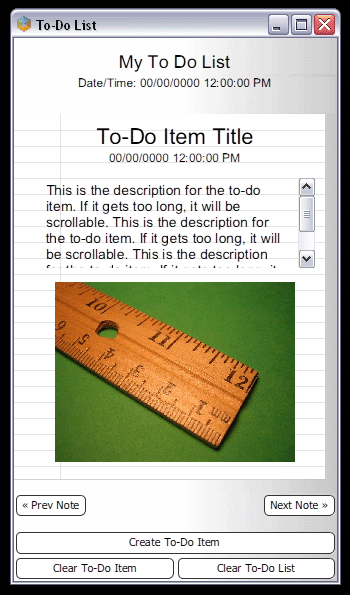
Wir speichern und führen die Anwendung aus. Unser Anwendungsfenster wird mit einem linearen Farbverlauf angezeigt, der wie ein Chromende wirkt.

|
