Die Box ist der gewöhnliche Baustein in der Boxely Benutzerumgebung. Sie repräsentiert ein Viereck, das auf den Bildschim gezeichnet wird und ist das Basiselement auf dem alle anderen Boxely Elemente basieren.
Die folgenden Arten von Boxen sind im OCP Toolkit verfügbar:
text
box (einfache Box)
hbox (horizontale Box)
vbox (vertikale Box)
image
window
popup
control
range
select
deck
datagrid
handle
nativeText
test
object
dhtml
embeddedScene
menu
menuBar
Eine Erklärung der text, box, hbox, vbox, und image Box Typen befindet sich in den folgenden Sektionen.
Text Boxen zeigen einfachen Text an und werden durch folgenden XML Tag eingebunden:
<text id="myID" value="Etwas Text" />
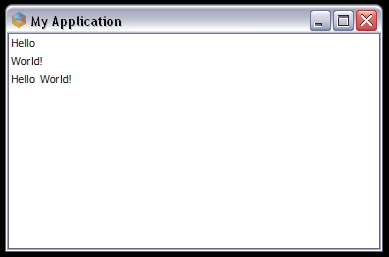
Einfache, horizontale und vertikale Boxen kontrollieren das Layout des Interfaces. Als Beispeil zeigt der folgende Code zwei Boxen auf, eine vertikale Box und eine horizontale Box, die jeweils die Textboxen "Hello" und "World!" enthalten.
<window ...>
<vbox>
<text id="myID1" value="Hello" />
<text id="myID2" value="World!" />
</vbox>
<hbox>
<text id="myID3" value="Hello" />
<text id="myID4" value="World!" />
</hbox>
</window>
Dargestell auf dem Bildschirm, präsentieren diese Boxen die Textboxen vertikal und horizontal, wie im nachfolgenden Bild gezeigt.

Wie die horizontale Box (hbox), hat die einfache Box (box) eine horizontale Orientation. Deshalb, können hbox und box Elemente gleichermaßen benutzt werden.
Image Boxen fügen Grafiken in das Interface ein. Siehe Kapitel 2: Styles benutzen für mehr Informationen.
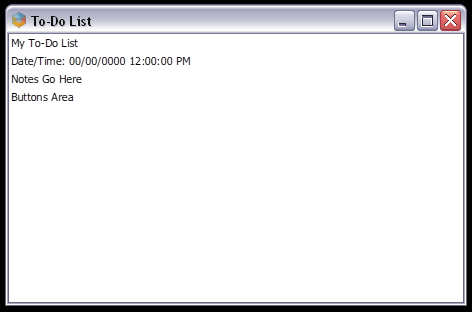
In dieser Übung, werden wir Boxen zur "To-Do List" Anwendung hinzufügen, die wir in Übung 1.1 erstellt haben. Diese Boxen werden das Layout der Anwendung kontrollieren, indem wir einen Titelbereich, Notizbereich und einen Schaltflächenbereich hinzufügen. Wir gehen wie folgt vor:
In einem Texteditor öffnen wir die .box Datei, die unsere "To-Do List" Anwendung beschreibt, und fügen folgenden Code in das window Element ein:
<vbox> <text id="title" value="My To-Do List" /> <text id="dateTime" value="Date/Time: 00/00/0000 12:00:00 PM" /> </vbox> <box> <text id="notes" value="Notes Go Here" /> </box> <vbox> <text id="buttons" value="Buttons Area" /> </vbox>
Wir speichern und führen die Anwendung aus. Ein Fenster mit Boxen wird angezeigt und wie im Bild unten dargestellt.